HTML vs Flash Pong
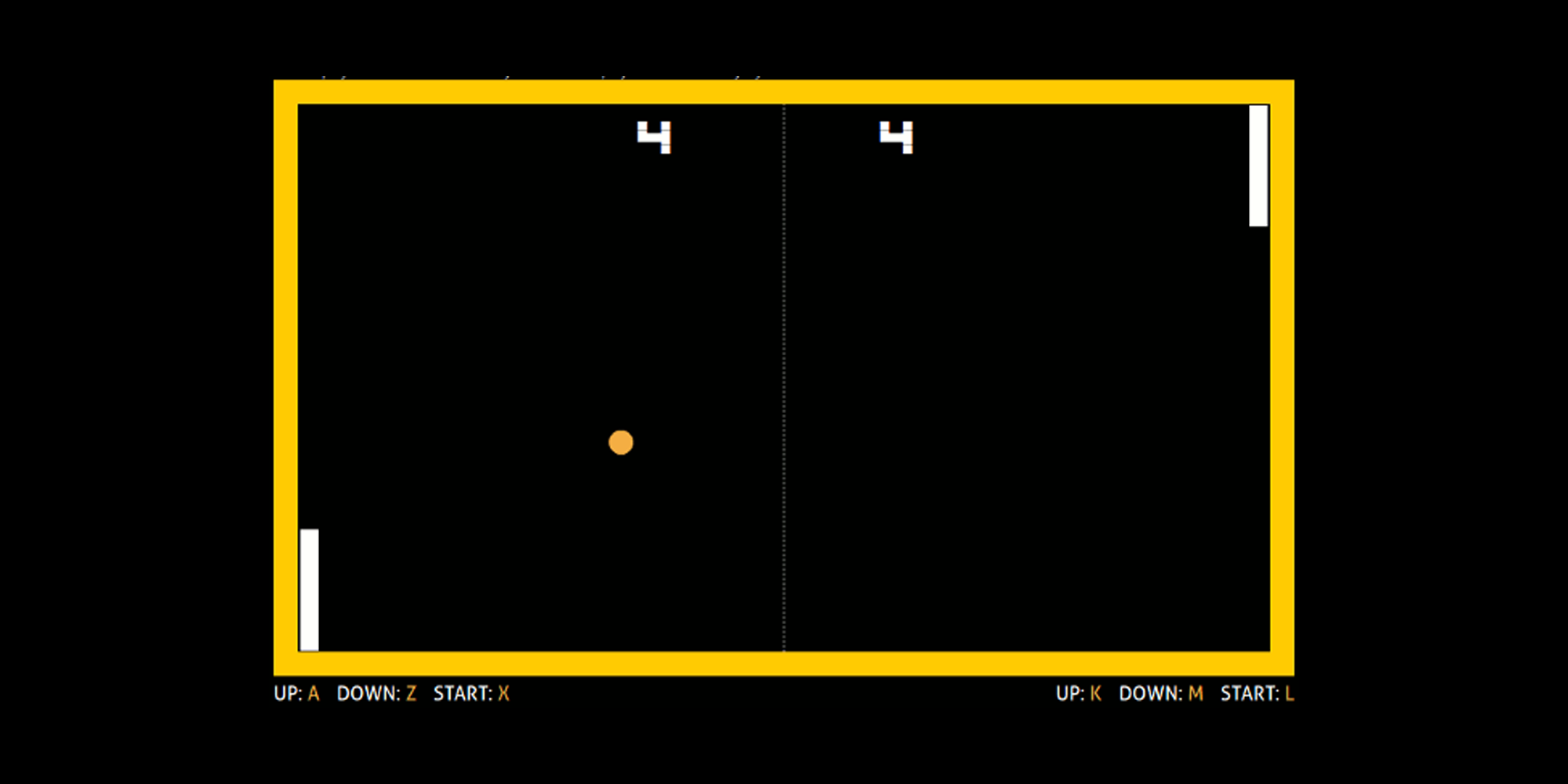
Background: At Code Computerlove, I devised a unique game to showcase the capabilities of HTML5 and Flash in their respective "Pong" games. The game features two sides, with one side using HTML5 Canvas and the other side using Adobe's Flash. This experiment aims to compare and contrast the two technologies, allowing users to experience firsthand how they perform.
Key Features:
- Half-screen implementation: One half of the screen uses HTML5 Canvas, while the other half uses Adobe's Flash.
- Real-time comparison: Users can compare and contrast the performance and functionality of both technologies in real-time.
Tech:
- Coordinate calculation: Calculated and passed coordinates, relative velocity, and direction vector between each environment to ensure seamless integration.
- Environment-specific calculations: Performed specific calculations for each environment (HTML5 Canvas and Flash) to achieve optimal results.
https://www.themarysue.com/flash-vs-html5-pong/
https://edition.cnn.com/2010/TECH/web/11/02/html5.flash.pong/index.html
https://thenextweb.com/news/adobe-flash-vs-html5-settled-by-game-of-pong
https://news.softpedia.com/news/Flash-and-HTML5-Battle-It-Out-Over-Pong-164375.shtml
https://skyje.com/flash-vs-html5/
https://www.netimperative.com/2010/11/05/battle-of-the-rich-media-platforms-pong-game-pits-flash-against-html5/
https://edition.cnn.com/2010/TECH/web/11/02/html5.flash.pong/index.html
https://thenextweb.com/news/adobe-flash-vs-html5-settled-by-game-of-pong
https://news.softpedia.com/news/Flash-and-HTML5-Battle-It-Out-Over-Pong-164375.shtml
https://skyje.com/flash-vs-html5/
https://www.netimperative.com/2010/11/05/battle-of-the-rich-media-platforms-pong-game-pits-flash-against-html5/